همه برچسبهای HTML برابر نیستند
برچسبهای اساسی HTML مانند <footer>، <header> و <nav> تقریبا توضیحاتی دارند و برای بیشتر طراحان وب آشناست، اما تعدادی برچسب جدیدتر HTML وجود داره که طراحای وب باید از اونها استفاده کنند.
تو اینجا هشت برچسب (tag) جدید وجود داره که به طور خلاصه توضیح داده شده و در صورت استفاده از این برچسبها متوجه پنج برچسب میشید که باید بلافاصله جایگزین کنید.
1- <picture>:
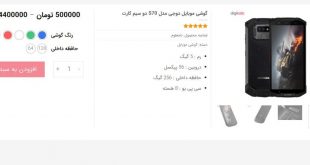
برچسب <picture> شبیه <img> هست، برچسب <picture> با استفاده از عنصر <source> قابلیت انعطافپذیری رو فراهم میکنه و چندین عکس رو برای اندازههای متفاوت صفحهنمایش پشتیبانی میکنه. درواقع باعث واکنشگرا (ریسپانسیو) شدن سایت میشه. به این صورت که کاربر با تغییر دادن اندازه صفحه نمایش عکسهای متفاوتی را مشاهده کنه.
2- <datalist>:
برچسب <datalist> یک رابط خودکار برای عناصر <input> فراهم میکنه. هر لیست شامل مجموعهای از عناصر <option> است که دارای مقدار مرتبط هستند. شما هر موقع روی input کلیک میکنید پیشنهاداتی رو به صورت لیستی نمایش میده، که با انتخاب هرکدوم اطلاعات داخل input به طور خودکار پر میشه.
3- <dl>:
برچسب <dl> یک لیست توضیحات ایجاد میکند. در داخل برچسب برای هر اصطلاح از (<dt>) و تعریف هر کدام (<dd>) با هم گروهبندی میشوند تا یک ساختار شبیه واژهنامه تشکیل بدهند.
<dl>
<dt>Firefox</dt>
<dd>
A free, open source, cross-platform,
graphical web browser developed by the
Mozilla Corporation and hundreds of
volunteers.
</dd>
<!-- Other terms and descriptions -->
</dl>
4- <details>:
آکاردئونها یک الگوی طراحی معمول برای طراحان سایت هستش و معمولا پیادهسازی اونها به وسیله جاوااسکریپت انجام میشه. برچسب <details> در کنار <summary> کار رو راحت کرده و خیلی راحت میشه یک آکاردئون ساخت.
5-<dfn>:
اصطلاحات یا اختصارات پیچیده اغلب برای آنهایی که آشنایی ندارند، نیاز به تعریف دارند. برچسب <dfn> یک عنصر درون خطی هستش و به گونهای طراحی شده که تعاریف زبان بشر رو برجسته میکنه.
6-<figure>:
برچسب <figure> یک تصویر یا محوای مرجع دیگر رو پیچیده میکنه و همچنین میتونید با عنصر <figcaption> به برچسب عنوان (کپشن) اضافه کنید.
7-<code>:
برای نوشتار فنی و جدا کردن کدهای کامپیوتری از بقیه جمله میتونه مفید باشه. با استفاده از برچسب <code> مرورگرهای متفاوت میتونن قالبهای پیشفرضی برای نمایش مناسبتر اعمال کنند. برای نمایش بلوکهای بزرگتر از برچسب <pre> استفاده کنید.
8- <time>:
برچسب <time> همونطور که از اسمش پیداست برای زمان طراحی شده. این برچسب طوری طراحی شده که کاربران و موتورهای حستجو به راحتی محتوای این برچسب رو درک میکنند. این برچسب با استفاده از ویژگی <datetime> میتونه زمان مشخصی رو فرمت ماشینسازتری نمایش بده. البته به نظر میرسه این تگ برای تاریخ شمسی پیاده نشده و عملا برای ما غیرقابل استفاده هستش. (اگر بررسی دقیقتری دارید تو بخش نظرات بیان کنید)
5 تگ HTML که بهتره از اونها استفاده نکنید
HTML برچسبهای زیادی از گذشته خودش داره که هنوز هم میشه از اونها استفاده کرد و جوابگو هم هستن. اما مساله اینه که جایگزین بهتری هم برای اونها وجود داره، پس چرا باید از موردهای قدیمی اسفاده کرد.
بحث پشتیبانی مرورگرها هم وجود داره، بعضی از برچسبها دیگه توسط مرورگری پشتیبانی نمیشه.
در زیر پنج برچسب رو میبینیم که قطعا دیگه نباید از اونها تو پروژه HTML استفاده کرد. اگر هر کدوم از این برچسبها رو تو کدهای خودتون دیدید اطمینان حاصل کنید که اونها رو با یه برچسب مناسب جایگزین کنید یا در کل حذف کنید.
01- <font>:
از نظر تاریخی، برچسب <font> برای تغییر استایل فونت یک بلوک متنی استفاده میشده، حالا بهتره که این کار رو با CSS انجام بدید. براساس رتبهبندیها هنوز 6.5 میلیون وبسایت از این برچسب استفاده میکنند.
02- <menuitem>:
برچسب <menuitem> گزینهها و کارهای لازم رو برای تگ <menu> انجام میداده. چون پشتیبانی زیادی از مرورگرها دریافت نکرد، حالا دیگه این ویژگی به کل حذف شده.
03- <big>:
برچسب <big> اندازه متن درون تک رو تا یک سطحی افزایش میده. همراه اون برچسب <small> هنوز معتبره و استفاده میشه. بهتره به جای استفاده از تگ <big> از کدهای css استفاده کنید
04- <center>:
قبلا تنها راه متمرکز کردن بلوکهای متنی به وسط برچسب <center> بود. اما حالا خیلی راحت با کد : “text-align: center” در CSS جایگزین شده که همون کار رو راحت انجام میده.
05- <marquee>:
برچسب <marquee> به متن داخل تگ این اجازه رو میداد که مثل تیتر اخبار در صفحه حرکت کنه. درحالی که این یه ویژگی محبوب قدیمی بوده ولی الان خیلی راحت با انیمیشنهای css این کار انجام میشه.
نظر شما در مورد این تگ ها چیه؟
اگر تگ جدیدی سراغ دارید که به درد برنامهنویسی میخوره تو بخش نظرات بیان کنید.
باتشکر؛
 سایت روباه کانون علمی و فرهنگی
سایت روباه کانون علمی و فرهنگی